My Coding Journal!
October 24, 2019
I pushed my coding journal online and worked on my design for the computer science lab!
October 25, 2019
I worked on my coding jornal and created a computer science room design website!
October 28, 2019
I worked on my candy vending machine projects and added some finishing touches to my coding website!
October 30, 2019
I worked on my candy vending machine website. I tried to use java script to make the candy draggable with the goal of being able to drag candy into a shopping cart.
November 11, 2019
I worked onmy candy machine and made a code that allows you to select the candy you want and place it in the cart. I still need to figure out a way to make it drag into the cart.
November 12, 2019
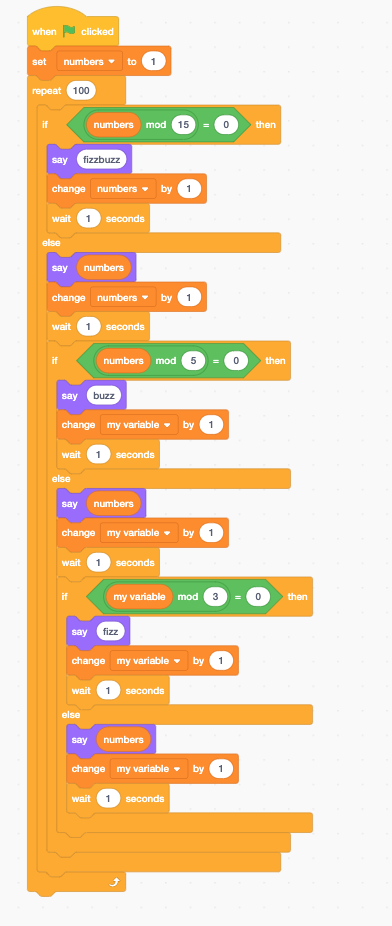
I worked on my candy mechine layout and coded a program in sketch. The program writes out numbers 1-100 but for every multiple of 3 says "fizz" every multiple of 5 says "buzz" and every multiple of 15 says "fuzzbuzz" instead of the number.

November 16, 2019
Today I reserched different ways to make a div draggable in javascript for my candy machine project.
November 20, 2019
Today I went for a lab to work on my cnady vending machine and made significant progress. The divs now are all movable by clicking on the one you choose to select. I also adjusted the coordinates of the divs to have them appear centered over the mouse where you click but I still need to figure out a way to have this happen when you are not scrolled to the very top of the page.
November 26, 2019
Today in class I made a random dog generator that when you click on the screen randomly gives you a picture of a cute funny dog
December 10, 2019
In class recently we have been working with java script a bunch. We had an assignment to create a small project in javascript and I linked to to my projects page
December 15, 2019
Today I worked a lot on trying to make the divs in my candy machine draggable instead of simp,y clicking and placing. I didn't start making a function but I spent a lot of time reading on W3 Schools and I think next time I have enough time I will be able to start making a function
December 17, 2019
In class we discussed our project ideas and I linked a list of my ideas to my project section of my home page
December 19, 2019
Today I started my function to make the divs draggable instead of click and place in my chandy machine project. I made a function that I thought would work correctly and I think I'm on the right track I just need to work the issues out.
December 22, 2019
Today overbreak I got board and figured I could put my time to good use by editing and bettering my rnadom dog generaton. I added more dogs and and made the appearence of the project more appealing.
January 7, 2020
Today was our first class back after break. We spoke about potential class projects we could complete and different ideas for fun things to make. We did a javascript lesson and spent time translating the javascript into english.
January 15, 2020
Yesterday we had class and we talked some more about projects we could complete. I thought making a live temple run using makey makey's could be a fun idea. In addition, was talked about making a picture book with drawings and stories we could present to the younger kids at little dalton.
January 28, 2020
We had class today and we started making our "magic tricks". I am making one that randomly places thousands of gummy worms thtoughout the screen. I am having a little trouble getting them to reposition using a button rather than just reloading the entire page. The script works by creating a variable for me it's worms and randomly placing them throughout the screen every 100 millaseconds. I still need to create and erase button to clear all of the worms.
February 4, 2020
Ella helped me add a clear button to my website that added and event listener for when a div called "clear" was clicked. When it is clicked the event listener sets all of the worms on the screen to have an opacity of 0
Febuary 12, 2020
I made a random picture generator of my dog for my family as a valentine. I saved all of the pictures to my desktop and named them teddynumber1-20.png so I could create a function that randomly displays them. This function is in javascript and uses an event listener "when click" to get a picture to appear randomly. I then added little details to make the website more appealing like adding a dotted border and changing the font. I want to figure out if there is a way to make the dotted border and imagine instead of plain hearts so I can make it hearts or something cute like that
Febuary 19, 2020
Today I started trying to come up with ideas for my next project. I looked at the 180 days of coding website and inspected the code from many of the sketches posted to figure out if there was anything original I could do with aspects of the code that I wouldn't have been able to think of on my own. I found a few projects on that website that I think I will be able to use to help be create a fun game or interactive site.
March 4, 2020
I spent the last couple of days trying to come up with a project idea that would use code I hadn't used for a project before. I looked and Jennifer Devault's website for information and turned away from the game idea. I just started making a positive re-enforer. You type and issue you are having in the box and the website gives you a motivational phrase like "you've got this" or "don't worry you're going to crush it". I inspected her version of this which is called "tough love" and I think I have a pretty good idea about what to start doing but I 100% need to book a lab because I'm having trouble with the styling piece and my function only partly works.
March 6, 2020
I actually decided to change my project idea since I was having a little trouble imagining spending so much time on the other project. I decided to make something a little more difficult that I'll need help with but am very excited to start working on. It's a 3-d globe that zooms in onto a picture of a random country after you click the screen. I will be able to use the knowlage of how to make a random generator I already have and will need help with the rest.
March 9, 2020
Over the weekend, I planned out the steps in which I am going to complete my globe project. I have decided to start by making the random country generator. I put a picture of a globe in just as a place holder but as of not when you click the screen a random country comes up. I do want to add in more countries though. I just have to choose ones large enough that the zoom in can be effective. I also might want to add a word in the native language of the country just for a little fun detail.
April 2, 2020
Over this coronacation, I haven't done much computer science work, but with the start of online school, Molly assgined us an article to read and a sketch an item of clothing that would make someone invisible to cameras. I decided to do a bandana that is warn over the mouth and nose. The idea behind the bandana is that when it is around a persons face, it makes them un-noticable to street cameras similar to the way a mask would.
April 14, 2020
Our assignmnet for these first couple weeks of online school was to make a code sketch that in some way represented what our quarantine has been like so far. I have been baking a lot since there are very few other things I can do with my time when we aren't allowed to leave our houses. I decided to make a random cookie generator to represent this. It uses javascript to randomly selected on of 9 pictures of cookies I found online. I decided to take this code sketch further than my other ones by adding a specific button to get the images to show up! This button take the form of a cookie emoji because why not?
April 20, 2020
Our homework for this weeks class was to watch a pod case and answer some questions on it! Here is the link to my answers!